The solution design process of any product or service can be challenging. Generating new ideas requires creativity, innovation, and some out-of-the-box thinking. The same applies to custom UX design for websites. After a certain point, teams who feel stuck end up rehashing old designs while attempting to improve the user experience. Sound familiar?
You’re not alone. The best designing teams encounter similar situations. In times like these, instead of waiting for inspiration to strike, ideation might be the trick to pull! It can help your team formulate diverse design ideas that can take the website or web app to a whole new level.
Thankfully ideation is a creatively stimulating process and there is no one-size-fits-all ideation strategy. It can be done in a group or individually. It can be formal, informal, or an optimal mix of both. Feel free to experiment with creative brainstorming techniques to find what works best for your team. Tweak them or choose a mix of two or more interesting design activities. Remember the end goal is to create ideas that are simple but novel, radical, or even out-of-the-box.
8 UX Ideation Techniques for Web Designing

We’ve compiled a list of some effective structured and unstructured creative brainstorming techniques that can get the creative juices flowing and help you conjure diverse and fabulous new ideas. However, before we delve into UX design brainstorming tools, we need to understand some basic ideation dos and don’ts.
For instance, it’s highly recommended to conduct ideation early in the design stage but soon after the ‘user research’ stage. The research stage helps teams understand user concerns and requirements, facilitating them to design features and functionalities accordingly. Additionally, ideation is best conducted in small groups of up to eight or 10. Small teams are more easily managed by moderators and can stay focused. Now let’s get started with the creative brainstorming tools!
Brainstorming
Ideation is often confused with brainstorming and the two terms are often used interchangeably. However, brainstorming is one of several techniques of ideation.
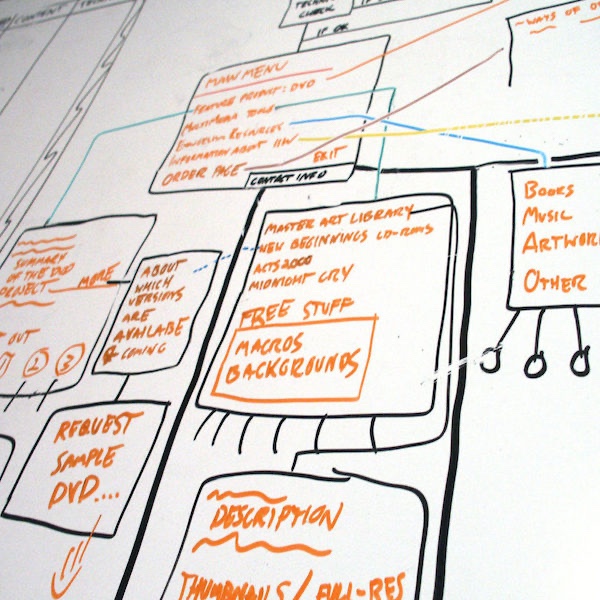
Brainstorming is one of the most popular tools. It’s informal and tends to work best when participants can let their imagination run wild so they can conceive both practical and out-of-the-world ideas. Remember, the goal is to get together and work up a storm of ideas! So, it’s important to encourage members to contribute by avoiding unconstructive criticism of ideas. Also, there’s no reason why creative brainstorming cannot be a fun activity. Grab some colorful markers and designate a person who’s great at sketching to visualize ideas on the whiteboard as they are presented.
As ideas evolve, you can develop them further or combine two or more ideas to spark unusual ones. For instance, blend an outrageous idea with a practical UX problem or solution to turn it into something useful yet novel. Extraordinary design solutions can possibly originate from creative brainstorming. If done right, and if team dynamics is not an issue, brainstorming can be an enjoyable design activity.
Storyboarding
As the name suggests, storyboarding means using visualization to depict the problem at hand and how it can best be resolved. Depending on what works best for your team, you can choose one of two approaches. Ask everyone to visualize individually and then pick the best stories to develop further or ask the team to collaboratively visualize the best ideas or notes penned by each individual on paper or post-it notes. The goal is to explore the problem and conceptualize solutions by bringing the narrative to life.
Storyboarding is a creative brainstorming technique that is best suited for situations that would benefit from a pictorial representation or when sequencing events is necessary. For instance, in the UX design process for a website, user behaviors and website navigation can be brought to life by sequencing events. By sequencing and visualizing the end-to-end user experience, the UX design team can see where there are pitfalls or opportunities in the existing user experience.
To derive the maximum benefit out of the technique, don’t restrict visualization to sketching on a whiteboard or using sticky notes. Get creative and gather alternative tools like newspapers and magazines, quotes, pictures, or even cartoons to narrate vivid stories. Once enough ideas are generated, connect random ideas by grouping into a collage to derive meaning out of them or start sequencing ideas to make meaningful connections.
Brainwriting
Brainwriting is another variant of creative brainstorming that works best for teams that are comprised of shy members or those who are easily intimidated by the more outspoken ones. How it works is instead of discussing verbally, members write down ideas and pass them onto other members who read them out loud, build on them further, or add new ones. The process is repeated until all members have had the opportunity to contribute. It helps ideas gradually evolve from an abstract thought into a full-fledged concept.
Brainwriting ensures everyone’s participation as it allows members to explore, think laterally, and conceptualize on paper design ideas without the fear of being judged. It’s the best way to build on each other’s ideas and think collaboratively. Unlike brainstorming, brainwriting prevents unnecessary digressions and helps maintain focus on the given problem.
Prototyping
The beauty of using prototyping lies in its versatility as it can be as basic or as advanced as you want it to be. In the preliminary design stage, teams can use a basic prototype by simply sketching the problem at hand or use a visual tool to explore it further.
Use prototyping to encourage discussions on what features or functionalities would benefit the user or how to improve upon the existing functionalities. Prototyping can help identify concerns and areas for improvement. In UX design brainstorming, it can be used to fully explore various use cases or scenarios to identify probable bottlenecks and how they can be resolved.
Mind Mapping
Mind mapping is another creative brainstorming technique that brings great results and is easy to put into practice. It involves creating a map of the problem and its probable solutions, and then exploring each solution in greater detail. A mind map is quite similar to a road map as it allows you to map and route each solution by exploring it further.
Begin by writing or sketching the problem at the center of the whiteboard or paper and then surround it by probable solutions. Develop each individual solution by fully exploring it. It’s best to expand solutions to the minutest detail as it helps put ideas into action. Mind mapping is a great tool for connecting solutions to problems by envisioning both.
The Five Whys
The Five Whys technique is ideal for identifying the root cause of a problem so it can be addressed directly in contrast to devising ineffective solutions that only address the symptoms. The basic principle of this technique is to keep asking why until you reach an identifiable cause that can be addressed directly. Simply start with ‘why does this problem occur?’ and continue asking ‘why’ until the answer cannot be dissected further. The goal is to dig deeper to enable teams to fully understand the issue at hand. When the cause is identified, it becomes easier to design solutions that resolve it. This creative brainstorming technique tends to work best for analyzing problems to detect underlying causes.
Forced Connections
As the name implies, the ‘Forced Connections’ tool literally forces connections between completely unrelated, disparate, or random ideas. This works great if you’re looking to build radically different ideas from mundane things. Have members list out random things and make out-of-the-box connections between two or more extremely unrelated concepts.
Some examples of unrelated and random pairs of things would be cheese and fan or apple and cosmetics. Apply the attributes of one object to another completely random thing. It can lead to interesting results and improve the team’s ideation capacity.
Role Play Brainstorming
Role play brainstorming helps teams view problems empathetically, from the customer’s viewpoint. What are the primary and secondary customer concerns? And how can these be resolved? This creative brainstorming tool can help generate effective solutions that address users’ concerns by allowing team members to ‘be’ in the customer’s shoes. The team can better relate to customer concerns and make genuine attempts to improve the user experience.
Have the team enact various situations in which problems are likely to arise and the number of ways in which these can be resolved. What can be the reasons for customer dissatisfaction? How might they be pleased? Which single feature can help resolve major concerns? Interesting perspectives can emerge from role plays, enabling members to portray abstract concepts in the real world and explore the positive as well as negative outcomes that are likely to stem from interactions. Another popular variant of the technique is to think about how popular figures like Martin Luther King or Abraham Lincoln would have addressed the given issue.
Creative brainstorming techniques are plentiful and finding the right one can take some experimentation. However, there are other alternatives to improving user experience. Bitbean has a team of technology and UX design experts who are passionate about shifting perspectives and putting themselves in the user’s shoes to develop UX and software solutions that solve customer problems and take advantage of new opportunities. Contact us to learn more!