If you’re wondering if or why you should spend more time thinking about wireframes, read on. Or, if you just need a refresher on the topic, you’ve come to the right place. Wireframing is a step that designers use early in the solution design phase to layout page content and functionality. And, if you think about it, the concept of a wireframe is similar to the floor plan of a house. Picture one that highlights each room’s functional features, like a shower in the bathroom. You’ll also be able to see how the rooms logically flow from one to another, like a kitchen and dining area. In the world of software development, the wireframe’s primary purpose is to simply establish the project’s basic structure. So, it’s important to get a handle on a webpage or system’s structure before adding any content or visual design.
Why you should wireframe.
First and foremost, it is crucial to interactive design. Although the wireframe itself is very simple and basic, it outlines the visual representation of a system or interface. More importantly, it identifies details of the entire project at the initial stage
Wireframes primarily define structure. In addition, they illustrate how elements are arranged in the best way possible to achieve successful results. Your wireframes, particularly in UX design, should establish element hierarchy and pinpoint which items are based on user-need. This means that designers will need to do their homework on who will be using this interface (user personas). It’s important to know what motivates these users, to understand their tasks, and to know their goals before getting started.
Prepping for wireframes.
Before beginning work on a wireframe, there are steps leading up to this phase that should first be completed. For example, it’s crucial to know the business requirements including product segments and high-level features needed for each area (payroll, etc.). Next, you’ll need to create user personas for each type of user that will interact with the software. Therefore, to be effective, designers should consider user expectations and their needs for a successful user journey. This includes anyone who will influence the software, even if indirectly. And it’s likely that there will be multiple user personas to account for, for example, in a business environment. Then comes the need for research and gathering data to establish user goals, user stories, user journey map, and user flow diagrams.
And as exhausting as all that sounds, it’s time to do competitive research, brainstorm ideas, and sketch up some viable solutions for each user story. Don’t be surprised if you have more than one solution. At this point, create a document with all user stories and solutions. This will be your feature list/path for the wireframes. You should also create an additional document with a high-level outline of the screens included in your wireframe.
What makes up a wireframe?
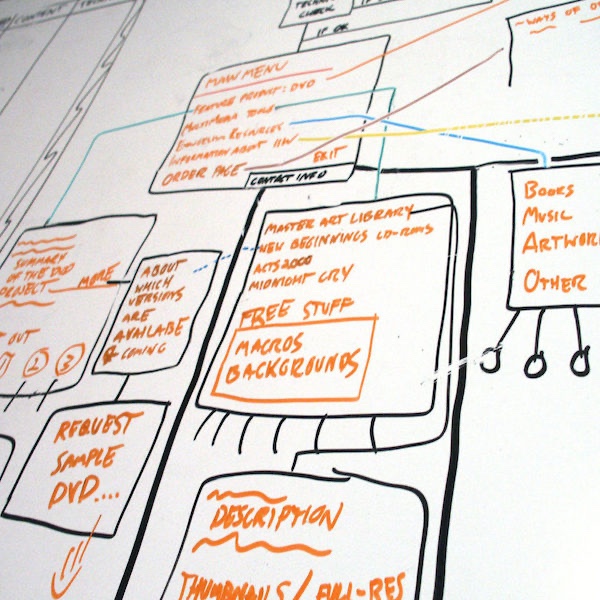
So, what exactly can you find in a wireframe? Basically, a wireframe represents a graphical skeleton of your project. For a website, for example, it relays page content and concepts. And because it is a simple representation, you’ll see mostly lines and boxes. As far as color, don’t expect to see anything other than black and white, and maybe some grayscale color.
But there is some additional content that will be a great help to designers, the project team, clients, and others. For example, when reviewing the details involved in building a website, it helps to add information on the wireframe for reference purposes. So, it’s a good idea to give it a title and reference number to link the page with the sitemap. It may also be helpful to include any call outs indicating interactions and the various states on the design. Consider adding any notes or other pertinent information to the wireframe to explain any changes made.
What should you leave out of a wireframe?
Wireframes should not include any images, logos, branding, or color. Forget about how pretty it might look. This is not the stage for adding cosmetics or worrying about aesthetic appeal. The idea here is not to create something that is fully designed with all the bells and whistles. It’s not about wowing an audience of your design skills. So, forget about the fonts, decorative elements, colors, pixels, and spacing! It’s far more important to give a good representation of what can and should be expected on a page. Making it look good is not the priority. Wireframes are more about accuracy. What elements goes on the page? Where do these items fall on the page? And why are these items on the page at all? So, all that said, remember that wireframes are basic black and white diagrams created to communicate page content and functionality.
How to wireframe.
Okay, let’s create a wireframe! This is the step in the solution design process that proceeds developing a prototype, which will be useful in user testing. So, for software design, it’s time to go beyond sketching but still keep it simple. The wireframe itself should be created without the use of branding or detailed design elements. Begin by sorting goals and viable solutions into a path for the wireframe set. Create extra screens, when necessary, to accommodate multiple solutions to help determine the best way to go. Check with developers to be sure you make considerations for uses of grid-based systems or systems that are made up of templates. Knowing how the project will be built will save time and energy for everyone.
At this point, the UX designer should compile all the sketches that were produced in user research. These sketches should be compiled into wireframes, which may or may not be static. If you’re looking to add some interactions, keep them very basic. To infuse interactivity, and without getting too technical here, you can use wireframing tools like Moqups, paint, or any drawing software.
Low versus high fidelity.
Another important consideration is whether or not to create low-fidelity or high-fidelity wireframes. The low-fidelity version will help work through an idea without too much effort in a very simple and basic drawing. On the other hand, the high-fidelity wireframe will establish more concrete functionality, user interactions, layout, and navigation. This type of wireframe, if done correctly, will help ensure a better experience for users. And if you have ever been frustrated by an app or webpage, you know the importance of a positive user experience. So, how do you decide? The decision as to which wireframe is best suited for your project should be dictated by the degree of impact and user activity levels.
Got wireframes? Now what?
Once completed, you might plan on showing the wireframes to the project team or others for any revisions. But, don’t get too attached to what you present. It’s very likely that you will need to redo wireframes based on the team, user, and client feedback. For example, you may think the wireframe is all set to go until the project team gets a hold of it and finds flaws from a building perspective and advises improvements. Just remember that it is part of the process and the more iterations the better chance of a successful product.
After the wireframes is finished, create a document that compiles the solutions that are included in the wireframe. Then create a spreadsheet or document of choice to outline the data points for each screen in your wireframes. Also, it’s a good idea to create a site map, which is the hierarchy of pages/screen in your product. These important steps taken before, during, and after wireframing lead to creating a prototype that is used in user testing.
Pros of creating wireframes.
Quick to create.
It seems fairly obvious there are lots of benefits to creating wireframes. But everyone’s favorite is that wireframing is a fast method of laying out design content and functions for reviewing and revising.
Saves time.
Ideal wireframes are basic and simple. You can quickly sketch and revise as needed once the feedback comes rolling in. For example, you may have to make immediate adjustments if the client is involved at this stage. Plus, by pinning down how things should work at this point, designers can focus on the interactive features without surprises popping up later.
Inexpensive option.
Anytime you have the option of providing an inexpensive roadmap before costly build outs, you’ll benefit from great savings. This is especially true if you have several iterations before a final design is selected.
Early part of project cycle.
Changes are welcome and even encouraged at this point because wireframes are created before the design process gets too far long,. And without a doubt, there will be some changes.
Easily adaptable to changes.
The wireframe allows for many iterations regardless of the series of potential changes. At this stage in the design process, reviewing and amending the structure of key pages in wireframes will reduce frustrations. The flexibility also allows for presenting multiple wireframes to help in deciding which design route works better.
Helps to facilitate understanding.
Wireframes ensure that content and functionality are understood and positioned correctly on the page. This is important to suit user needs and business requirements. The visual aspect of the wireframes also help to aid in discussions of project vision and scope.
Plan for responsiveness.
When creating wireframes for a website, wireframes help to prioritize the site elements relative to users and how they might work on different screens. In addition, wireframes can illustrate how elements flow with various devices.
Tool options.
If you are not good at sketching by hand, you’re in luck. There are lots of wireframing tools to help you along all the way up to the prototype stage. Check out reviews to decide which ones are right for you.
What are the wireframing cons?
It’s another step.
Although this is another step in the design process, it’s worth the time and effort. Skipping the wireframe could cause you more time later and cost you more in revisions down the road.
Drawing changes.
Making changes in a hand drawing multiple times could be difficult. You might consider a wireframing tool instead.
Over-designed wireframes.
You defeat the purpose of a wireframe if you spend too much time on adding colors, fonts, etc. to make it look pretty. Remember, it’s about content, flow, and functionality.
To wireframe or not to wireframe.
If you are still in a quandary about creating wireframes for your project, consider the importance of the user experience. Creating positive, user-friendly interactions tops the list of many project goals. Positioning content and functionality correctly and in the best way possible will ensure success for your business and your customers. Wireframes can help make this possible. So, maybe it’s time to stop thinking about wireframes and start creating them.
At Bitbean, we realize the importance of a developing successful products that are designed to help businesses succeed. That’s why our Shifting Perspectives approach looks at problems from all angles in search of the truth to achieve the best possible outcome. Find out how our unique method can help your company succeed with effective custom software solutions. Contact us today.